HubSpot CMS Hub
Need Omnichannel Live Chat Support for your HubSpot website?
CINNOX offers an omnichannel solution that seamlessly integrates with HubSpot CMS Hub. Engage with your website visitors in real time through live chat, providing instant support and boosting customer satisfaction. With CINNOX, you can effortlessly handle customer enquiries across various channels and devices, including social media, email, and calls. Simplify your customer service with CINNOX's omnichannel solution today.
HubSpot is a CRM platform that connects everything scaling companies need to deliver a best-in-class customer experience in one place. The crafted, not cobbled, solution helps teams grow with tools that are powerful alone but better together.
HubSpot - CMS Hub - Content management software that’s flexible for marketers, powerful for developers, and gives customers a personalised, secure experience.
For more details, go to www.hubspot.com.
CINNOX Live Chat and Call in Hubspot CMS
Here are the steps to follow when adding the CINNOX web widget on your Hubspot Blog or Pages:
- Log in to your Hubspot dashboard account.

HubSpot Login
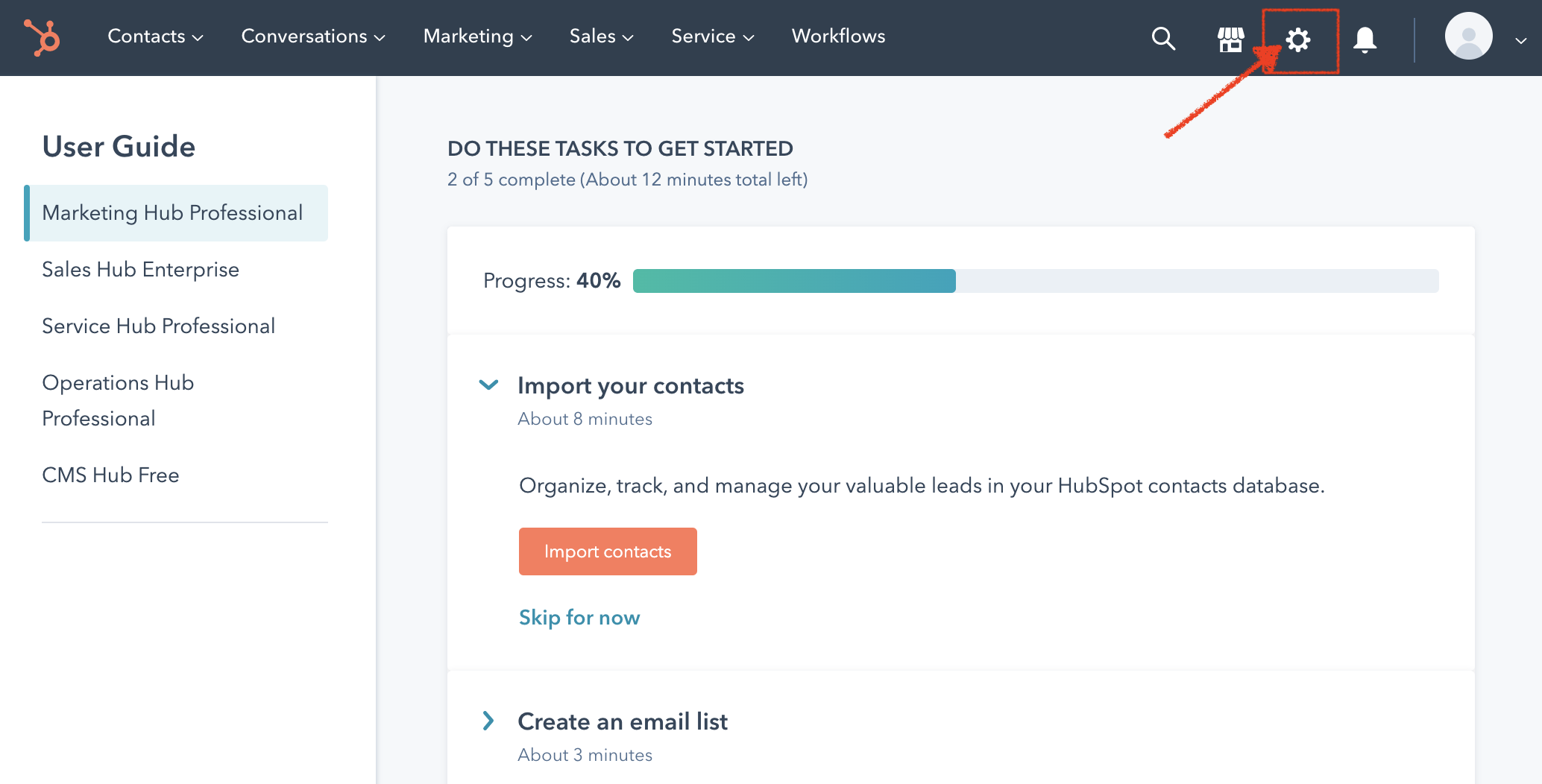
- Click the Settings icon in the top right corner of your dashboard page.

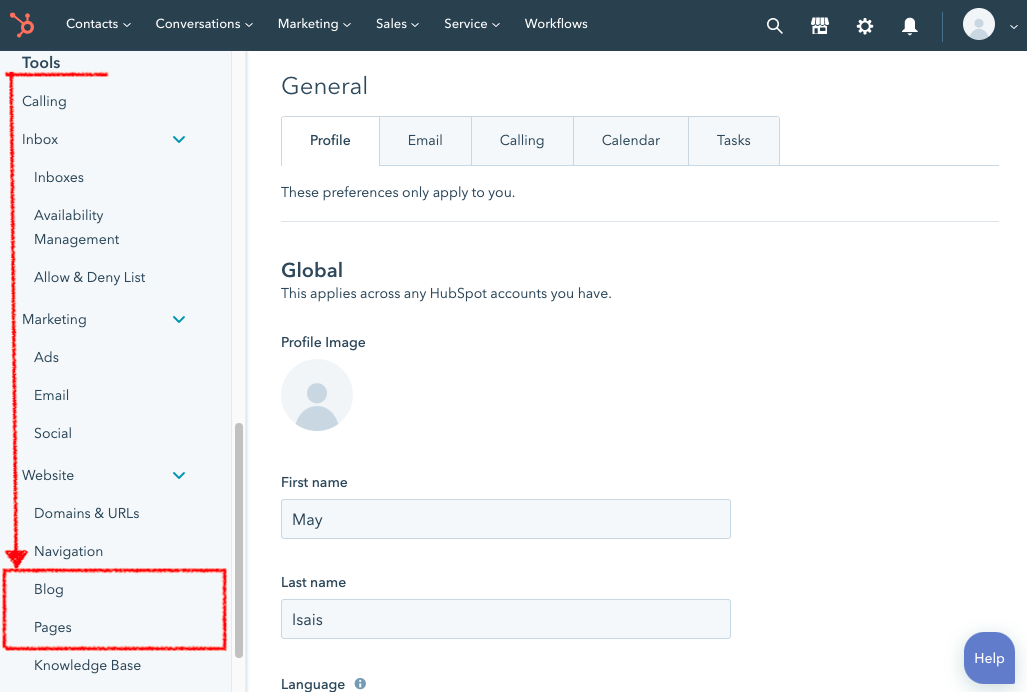
- On the left side menu under Tools > Website, select between Blog or Pages to add the CINNOX widget.

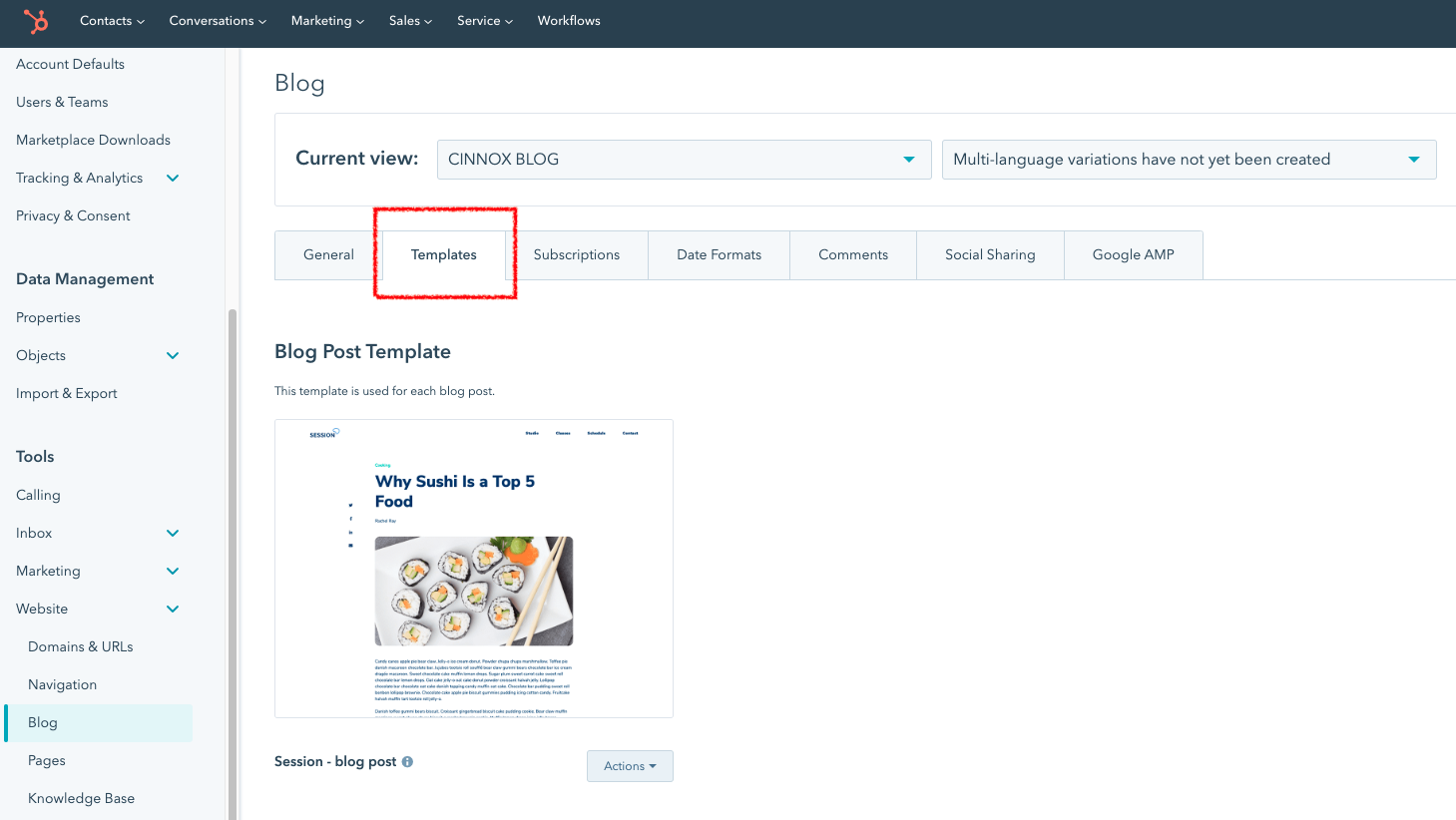
Blog
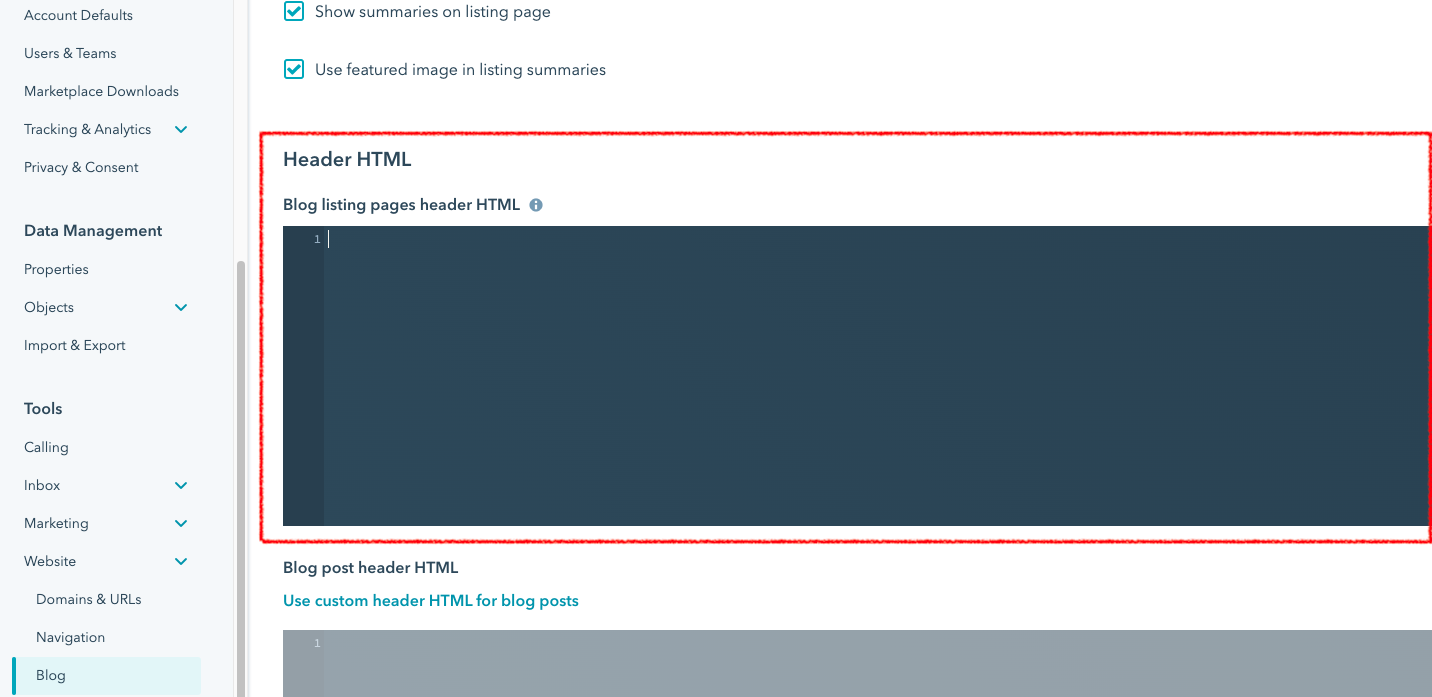
- On the Blog page, select the Templates tab.

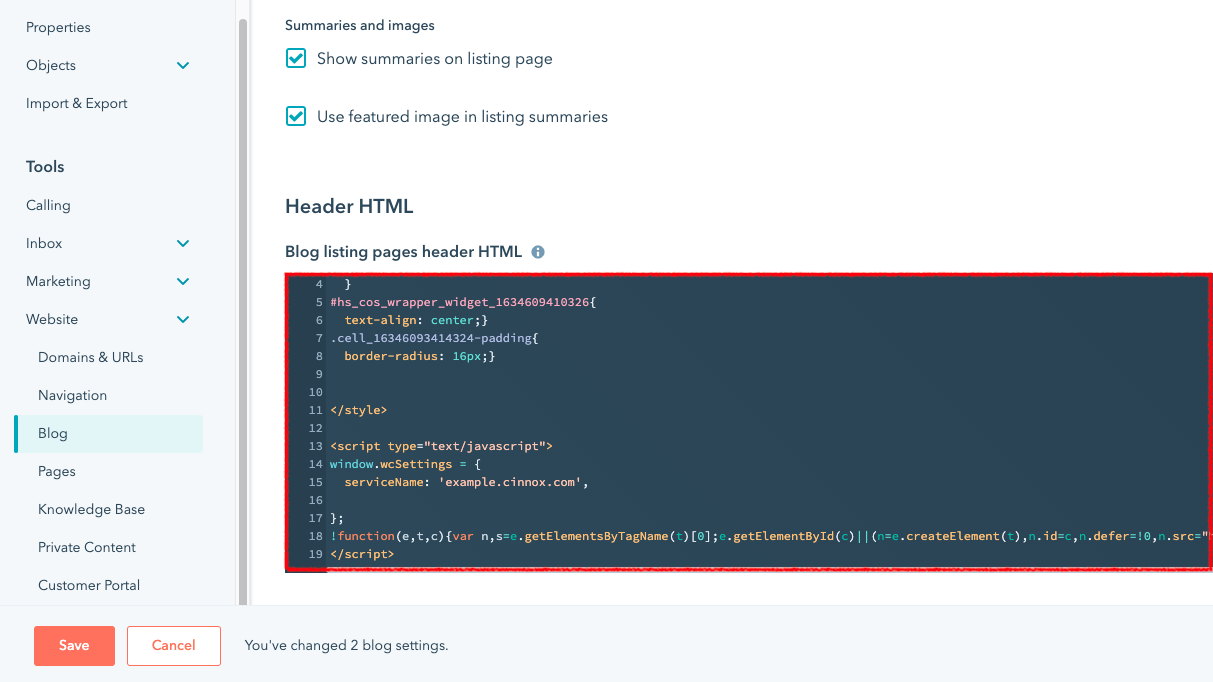
- Under the Templates tab, navigate to the Header HTML > Blog listing pages header HTML.

Pages
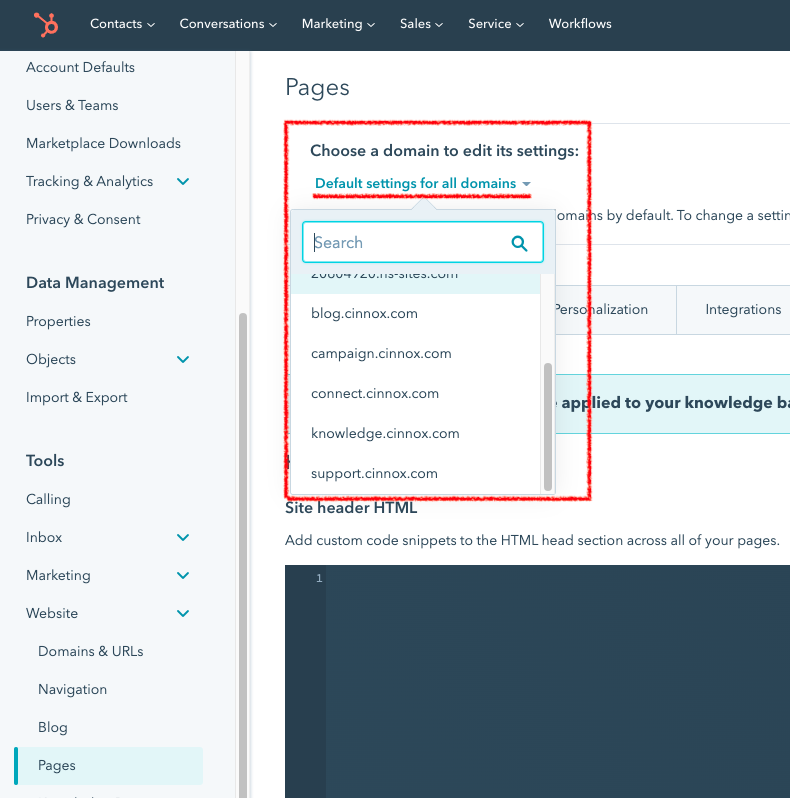
- On the Pages page, select the domain where the CINNOX Widget will be installed under the Choose a domain to edit its settings:.
By default, all settings changes will be applied to all domains.

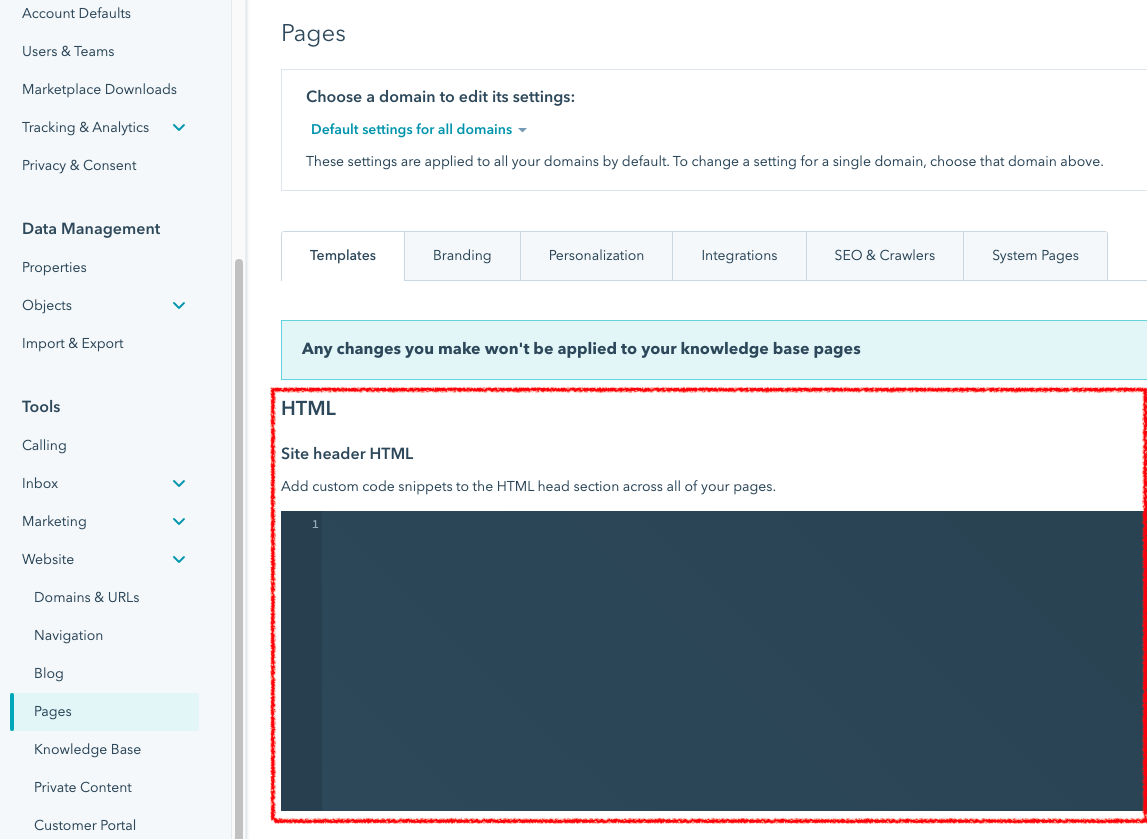
- Under the Templates tab, navigate to the HTML > Site header HTML.

- Log in to your CINNOX Web Dashboard.

CINNOX Login Page
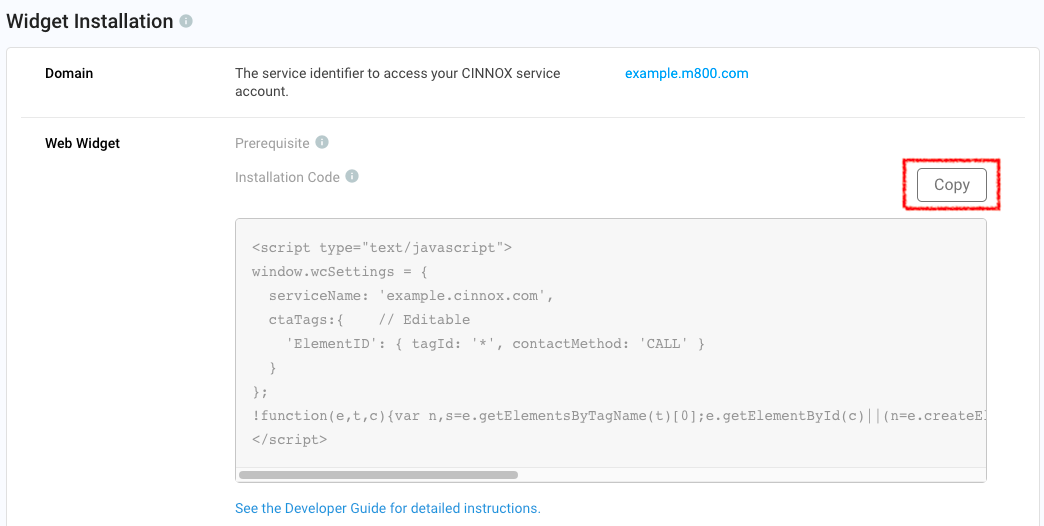
- Navigate to Administration > Widget > Installation. From the Widget Installation > Web Widget, click on Copy.

CINNOX Admin > Widget > Installation
- Back on your Hubspot - Blog or Pages, HTML, and paste the CINNOX Widget code.

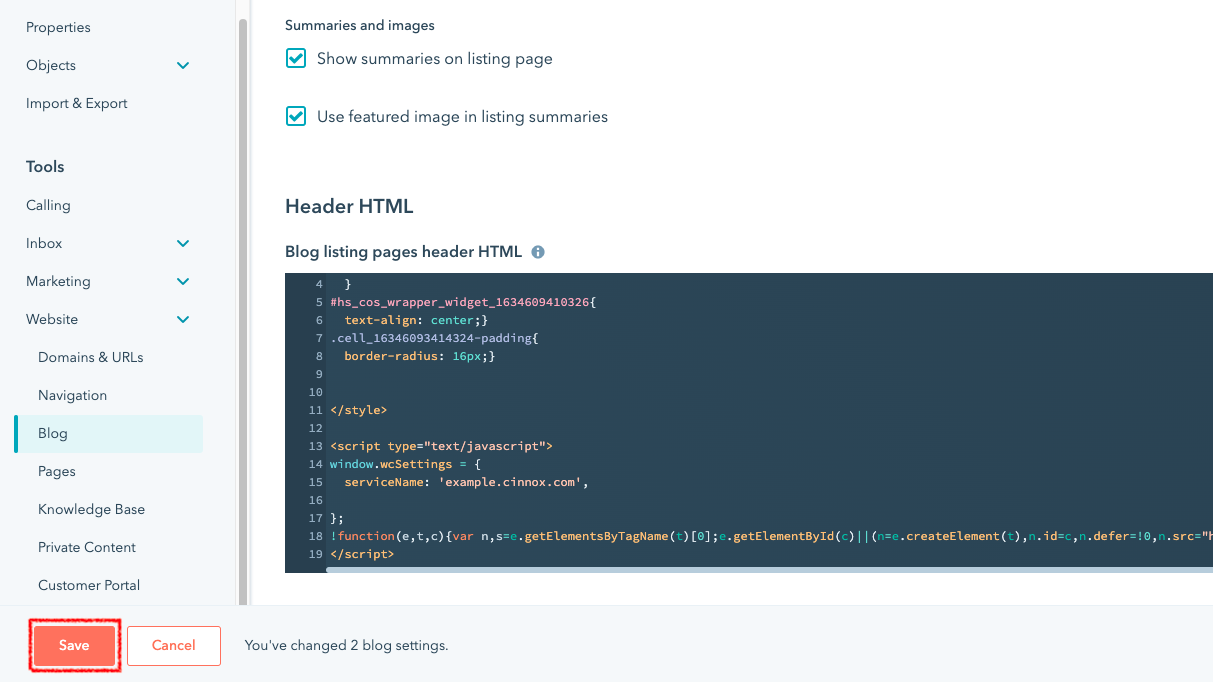
- Click Save.

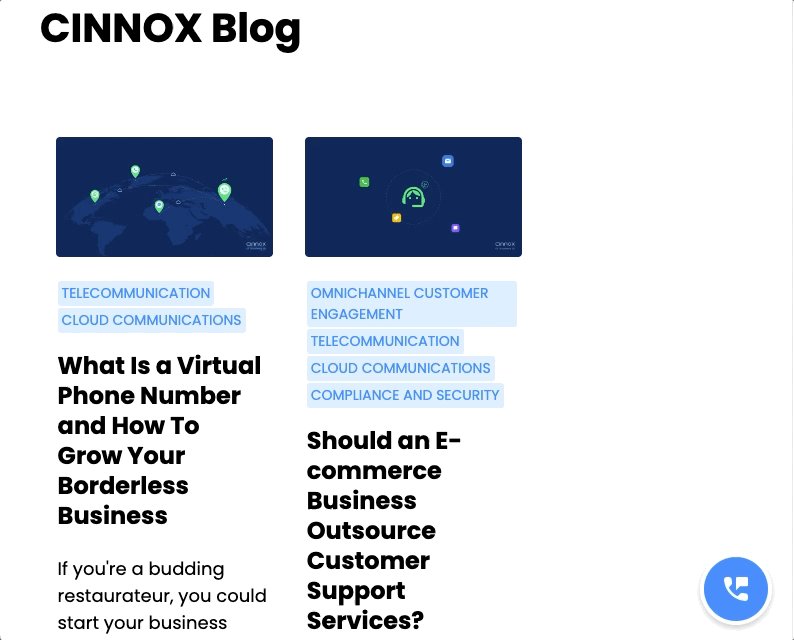
- Open your Hubspot Blog or Pages to preview. The CINNOX Widget should appear at the bottom right corner.

Visitors can contact you through live chat or on your Hubspot site.
📘
Follow the steps for both Blog and Pages to add CINNOX Widget on all your pages.
📘
For more information on configuring your CINNOX widget, refer to this Guide's Customising Your Widget section.
📘
To know how to change the widget position from right to left, refer to this Guide's Dynamic Change of Installed Widget section.
- Chatroom
- Serving Chat Enquiries
- Sending and Receiving Chats
- Canned Responses
- Chat Translation
- AI Enquiry Summary
- AI Enquiry Summary Custom Format Best Practices
- Add Staff to an Enquiry Room
- Monitor Enquiry and Take Action
- Private Message
- Get your Azure OpenAI Account
- Integrate your Azure OpenAI Account with CINNOX
- Labelling an Enquiry
- Sharing Files
- Space (Group Chat)
- Customer Public Space (Private Chat)
- Manage Tag Directory
- Creating a Tag
- Managing Social Channels
- Connecting (FB) Messenger
- Connecting Wechat
- Connecting Whatsapp
- 360dialog (WhatsApp BSP)
- Restart the Enquiry Conversation (360dialog WhatsApp)
- Connecting Line
- Connecting Woztell
- Get a Woztell Account and Create Channels
- Connecting Email
- Connecting Gmail/Google Workspace Email
- Connecting Outlook/Microsoft 360 Email
- Email Enquiry Handling
- Connecting Third-Party Channel
- Channel Source
- Email Engagement
- Pin/Unpin Messages & Hide/Unhide Chat Rooms
- Sending SMS
- SMS Inbox
- SMS and Call Known Limitations
- Campaigns
- Creating SMS Standard Campaign
- Create SMS Dynamic Campaign
- Campaign Templates
- SMS Templates
- WhatsApp Engagement
- Creating WhatsApp Campaign
- Whatsapp Templates
- CINNOX Markdown Guide
- Managing Destinations
- Managing Service Group
- Adding Chatbot
- CINNOX Q&A Bot
- Chatbot Data Source
- Chatbot Custom Prompts Best Practices
- General Integration for Chatbot
- IVR (Interactive Voice Response)
- Alternative, Percentage, Time and Sticky Routing Rules
- Queue Settings
- CINNOX Distribution Method (ACD)
- Advanced Enquiry Routing Flow
- Enquiries in CINNOX
- Enquiry Centre
- Transferring Enquiry
- Transferring Chat
- Follow Up on Missed Enquiries
- Closing an Enquiry
- Monitoring
- Enquiries Monitoring (aka Enquiry Overview)
- Queue Monitoring
- Contacts
- Managing External Contacts
- Labelling an External Contact
- Custom Field for External Contacts
- Merging Contacts
- Integrating Salesforce
- Salesforce Contacts in Dashboard
- Engagement in CINNOX
- Developer Guide
- Prerequisites
- Installing the Web Widget
- Configure the Widget UI Language
- Passing data to agent via Weblink and Widget
- Tag Conditional Trigger
- Installing Internet Information Services (Microsoft IIS)
- Installing Apache Server
- Installing Nginx Server
- Wordpress
- Wix
- Drupal
- Joomla
- Squarespace
- BigCommerce
- Shopify
- Weebly (eCommerce by Square)
- Webflow
- HubSpot CMS Hub
- Jimdo
- Leadpages
- SHOPLINE
- Thinkific
- APPs & API
- Zapier
- CINNOX Chrome Extension
- My Sites
- Configure CINNOX Web Widget
- Customising Your Widget
- Managing Widget's Smart Greeting
- Managing Visitor Forms
- Managing Staff
- Managing Roles and Permissions
- Managing Teams
- Managing Call Recording an Transcript
- Managing Labels
- Keyword Masking
- Managing Contact & Enquiry Settings
- Managing Call Prompts
- Managing Storage
- My Plan
- Cancelling CINNOX Account
- Workflows
- Getting Started with the App
- App Sign In and Sign Out
- Navigating the App
- Enquiry Monitoring (aka Enquiry Overview)
- Chat Room
- Private Message
- Serving Chat Enquiries
- Serving Call Enquiries
- Monitor Chat Enquiry & Take Action
- Add Staff to an Enquiry Room
- Closing Enquiries
- Labelling an Enquiry
- Labelling External Contacts
- Sending and Receiving Chats
- Sharing Files
- Making Calls
- Answering Calls
- Sending SMS
- WhatsApp Engagement
- Email Engagement
- Instant Conference Call
- Scheduling Conference Call
- 1-to-1 to Conference
- Ongoing Conference Call
- Video Calling
- Recording and Transcript
- Following Up on Missed Enquiries
- Transferring Enquiry
- Transferring Call
- Transferring Chat
- Space (Group Chat)
- Restart the Enquiry Conversation (360dialog WhatsApp)
- Pin/Unpin Messages & Hide/Unhide Chat Rooms
- Contacts
- Merging Contacts
- Salesforce Contacts in CINNOX App
- Sync Device Contacts
- Setting Up Your Availability Status
- Unread Panel
- Mention Preference
- Conference Preference
- My Account - Staff Profile
- Changing Password
- Passcode and Biometrics
- Two-Factor Authentication
- Third-Party Authentication (Staff App Login)
- Service Numbers
- Personal Numbers
- Call Forwarding
- Managing Devices
- Simulation and Help Centre
- Sending Feedback
- Reports API
- Get Enquiry Details
- Get Enquiry Chat Details
- Get Call Details
- Get Conference Details
- Get Call Log Details
- Get Recording File Details
- Get Transcription File
- Get SMS Details
- Get Enquiry Overview Matrix
- Get Channel Type list
- Get Channel Type details
- Create/Edit/Delete Enquiry Event Subscription
- Create/Edit/Delete Recording File Event Subscription
- Create/Edit/Delete Conference Call Event Subscription
- Get Sent Campaigns Summary
- Get Sent Campaign Details
- Management API
- Create/Edit/Delete External Contact Event Subscription
- Get External Contact List
- Get External Contact Activity
- Create External Contact
- Update External Contact
- Create/Edit/Delete Contact Event Subscription
- Create/Edit/Delete Staff Contact Event Subscription
- Get Staff Contact List
- Get Supported Language List
- Get Supported Location List
- Create Destination-Service Group
- Update Destination-Service Group
- Get Destination List
- Delete Destination-Service Group
- Create Tag
- Get Tag List
- Update Tag
- Delete Tag
- Get Label List
- Delete Label
- Label an Enquiry
- Unlabel an Enquiry
- Create/Edit/Delete Label Event Subscription